ElementUI系统是一套基于 Vue 2.0 的桌面端组件库,深受广大开发者、设计师和产品经理的喜欢。近期是做ElementUI测试时发现在表格中中内容过多时会自动换行,这样会影响页面的美观效果:

这样看起来不仅不美观,还有可能引起其它样式问题。那么如何解决呢?通过参考官方文档和网上搜索,最终找到了两个相关不错的解决方法:
方法一、超长部分会默认省略
使用Table组件自带的show-overflow-tooltip属性,参数说明类型可选值默认值show-overflow-tooltip当内容过长被隐藏时显示 tooltipBoolean—false。添加该属性之后,如果内容超出列宽,超长部分会默认省略。当鼠标滑过该内容时,会弹出Tip提示。
<!--示例-->
<el-table-column
prop="departName"
label="部门"
show-overflow-tooltip
>
</el-table-column>
修改后的效果为:

这样设置后的好处是页面宽度不变,内容过长后自动省略,鼠标点击后显示完整内容,不足之处就是要查看省略内容需要点击或鼠标移上去后才能显示完整内容;
方法二、自适应内容宽度:
计算每列最大宽度,使内容不换行;配合设置最大字符长度,可以解决大多数场景问题。接下来展示最基础的列宽计算方式。
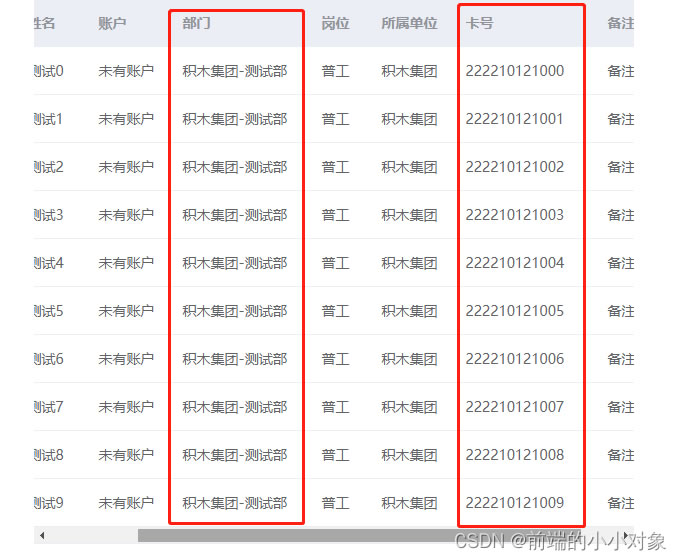
效果如下:

实现的代码为:
/**
* 使用span标签包裹内容,然后计算span的宽度 width: px
* @param valArr
*/
function getTextWidth(str) {
let padding = 0;//单元格左右padding距离
let width = 0;
let span = document.createElement('span');
span.innerText = str;
span.className = 'getwidth';
document.querySelector('body').appendChild(span);
// 这里可以获取当前单元格的font-size 以及 内容的中英文、字母等 做更精确的计算
width = document.querySelector('.getwidth').offsetWidth+padding;
document.querySelector('.getwidth').remove();
return width;
}
/**
* 遍历列的所有内容,获取最宽一列的宽度
* @param {Array} arr 需要计算的数据
* @param {Number} minwidth 列最小宽度
*/
function getMaxLength (arr,minwidth=60) {
return arr.reduce((acc, item) => {
if (item) {
let calcLen = getTextWidth(item);
if (acc < calcLen) {
acc = calcLen;
}
}
return acc<minwidth?minwidth:acc;
}, 0)
}
/**
* @description 计算列表列宽(把内容撑开)
* @param {Array} columns 列的数组
* @param {Array} tableArr 列表的数组
* */
function calcColumnsWidth(columns, tableArr) {
columns.forEach((item) => {
const arr = tableArr.map((x) => x[item.props]);
item.width = getMaxLength(arr);
arr.push(item.label); // 把每列的表头也加进去算
});
return columns;
}
<!--获取列表数据之后,计算每列最大宽度-->
let res = await this.axios.post('/api/xxx/xxxx');
if(res.data.data.length > 0){
const columns = calcColumnsWidth(this.tableHead, res.data.data);
this.tableHead = columns;
}
这样显示出来是避免了上一个方法中内容不能完整显示的不足,但表格内容过长后下方会出现横向滚动条,在用户的体验度上可能会有影响。
好了,关于ElementUI系统中表格内容自动换行的解决办法就给大家介绍了这两种,您可以根据您的项目实际需要在选择适合的方法。喜欢的话记得收藏哦!