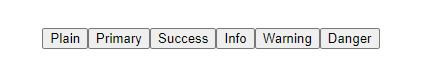
近日在Vue3框架下使用Element Plus库,发现安装后显示的效果不正常:

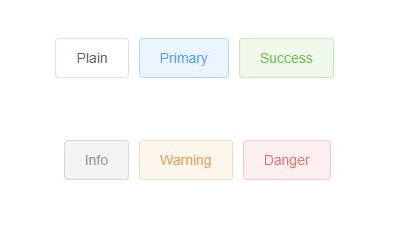
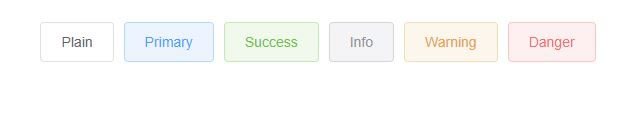
于是在网站上查找解决方案,结果官方的文档以及网上的资料,最终实现了以下效果:

现将解决过程和方法分享出来,如果你在使用Vue3+Element Plus的网站建设过程中也遇类似的问题可以参考。
1、使用之前先下载Element Plus,使用npm安装:
#先把npm镜像改为国内的 npm install -g cnpm --registry=https://registry.npm.taobao.org #然后再下载就会快上许多 cnpm install element-plus --save
使用yarn安装:
#先把npm镜像改为国内的 npm install -g cnpm --registry=https://registry.npm.taobao.org #然后用cnpm安装yarn cnpm install -g yarn #把yarn镜像改为国内的 yarn config set registry https://registry.npm.taobao.org/ #然后再用yarn下载 yarn add element-plus
开始使用:
<template>
<el-row>
<el-button plain>Plain</el-button>
<el-button type="primary" plain>Primary</el-button>
<el-button type="success" plain>Success</el-button>
<el-button type="info" plain>Info</el-button>
<el-button type="warning" plain>Warning</el-button>
<el-button type="danger" plain>Danger</el-button>
</el-row>
</template>
<script>
import { ElButton,ElRow } from 'element-plus'
export default {
components:{
ElButton,
ElRow
}
}
</script>同时要在在main.js文件中加入一句import 'element-plus/theme-chalk/index.css'添加:
import { createApp } from 'vue'
import App from './App.vue'
import 'element-plus/theme-chalk/index.css'
let app=createApp(App)
app.mount('#app')好了,按照以上步骤和代码就可以实现我们在内容开头的效果了,看后喜欢的话记得收藏哦!