最近在用vu3框架做网站建设时报”找不到模块或其相应的类型声明“错误,由于客户指定要用vue3框架开发,所以就在网上搜索解决办法和参考官方文档,最终把这个问题解决了,将把解决过程分享给大家,以便大家在遇到类似问题时可以快速解决。
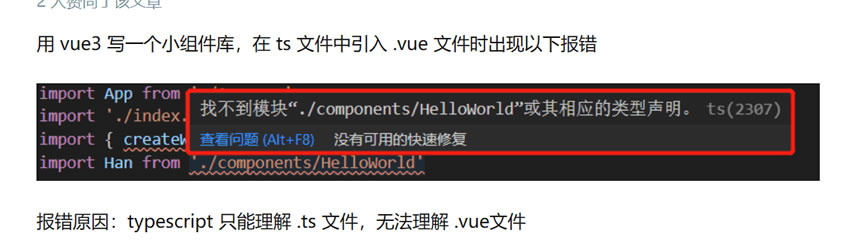
首先我们来看报错的截图:

接站我们来看具体的解决办法:
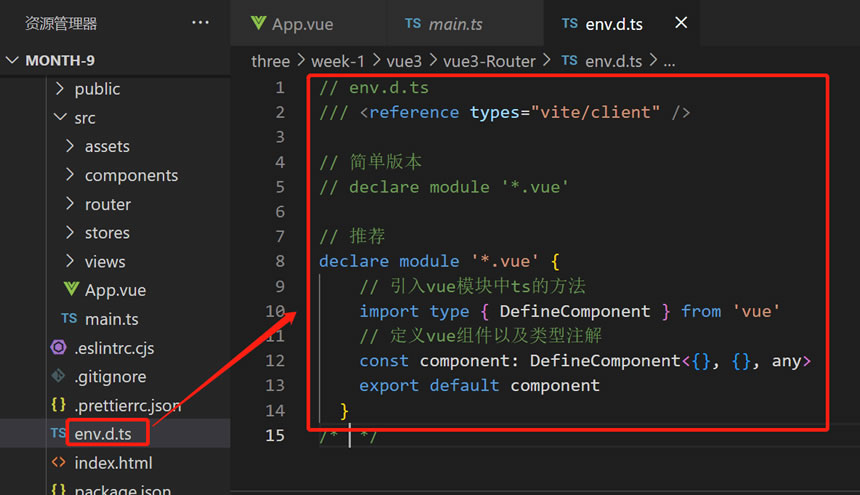
1、在项目根目录或 src 文件夹下找到env.d.ts,并写入以下内容:
// env.d.ts
/// <reference types="vite/client" />
// 简单版本
// declare module '*.vue'
// 推荐使用
declare module '*.vue' {
// 引入vue模块中ts的方法
import type { DefineComponent } from 'vue'
// 定义vue组件以及类型注解
const component: DefineComponent<{}, {}, any>
export default component
}
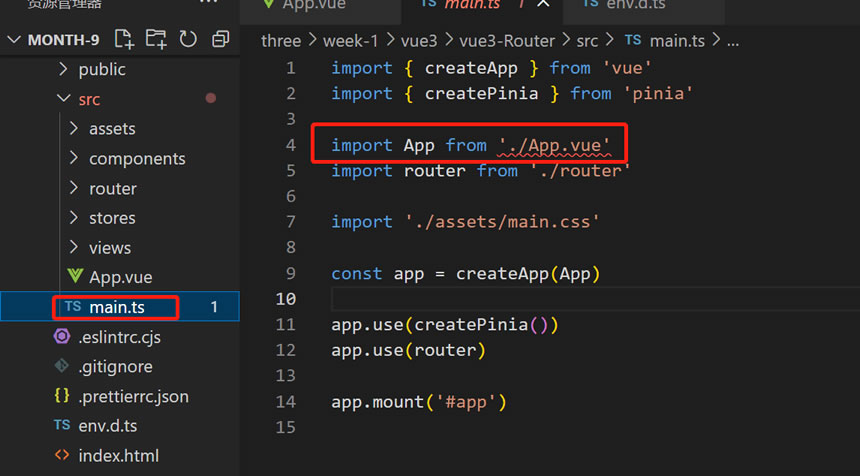
2、入口文件main.ts出现爆红错误如下,依照此法也可以解决:

好了,通过以上2步就可以顺利的解决vue3框架中报”找不到模块或其相应的类型声明“错误的问题,看完后记得收藏哦,以便需要时方便找到。

