
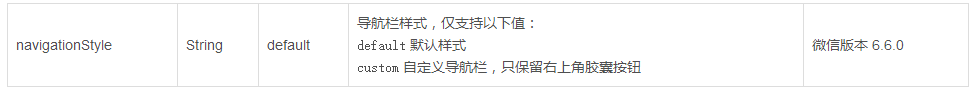
目前只支持二种,但是我们的需求可能需要一个其他的颜色等,那么不得不修改这个了:
"window":{
"navigationStyle": "custom"
},
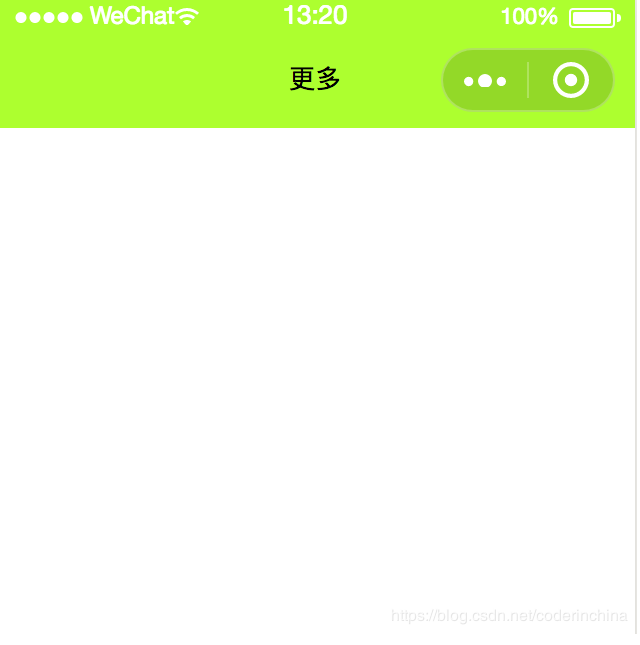
我就配置了这个属性,现在来看看我的界面:

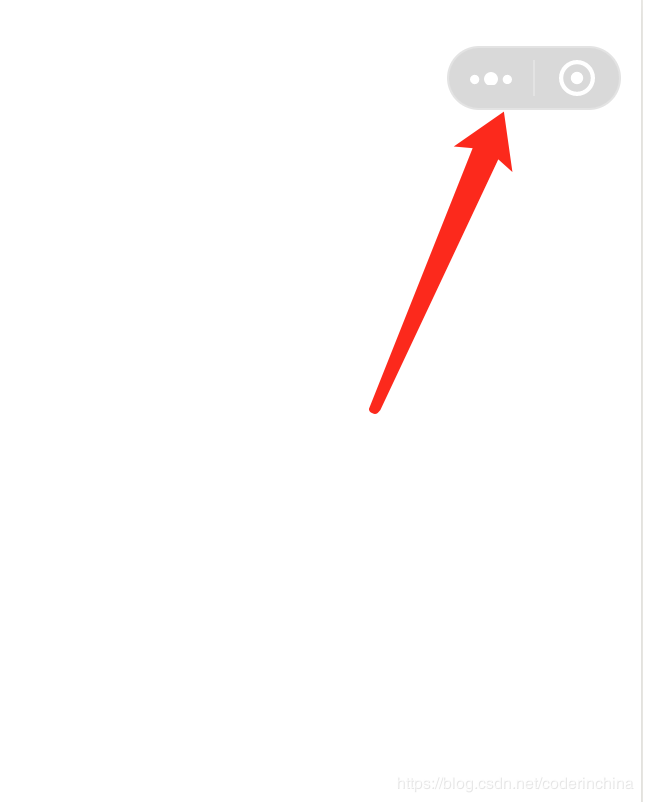
红色箭头指向的是配置后自动生成的,我没有写任何代码,比如我在更多界面导航栏需要自定义,那么在more.js中在onLoad()方法中获取到全局存储的导航栏高度,然后高度设置给组件就行了。
app.js:
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
wx.getSystemInfo({
success: res => {
//导航高度
this.globalData.navHeight = res.statusBarHeight+46;
this.navH = res.statusBarHeight;
this.platform = res.platform;
}
})
},
this.globalData.navHeight这个变量是在app.js中定义的:
globalData: {
isPlayMusic :false,
doubanBase: "http://t.yushu.im",
navHeight:0
},
然后在more.js中获取
onLoad: function (options) {
this.setData({
navH: App.globalData.navHeight
})
},
要获取全局的变量要使用:
var App = getApp();
获取到全局对象 this.setData({})是更新data:{}中定义的变量
data: {
navH:0
},
默认值是0<view>
<view class='more_main' style='height:{{navH}}px'>
<view class='title_contanier'>
<text class="more_title">更多</text>
</view>
</view>
</view>
more.wxss
.more_title{
margin:0 auto;
margin-top: 75rpx;
text-align:center;
font-size: 32rpx;
}
.title_contanier{
display: flex;
flex-direction: row;
}
.more_main{
width: 100%;
background-color: greenyellow;
}
效果图: