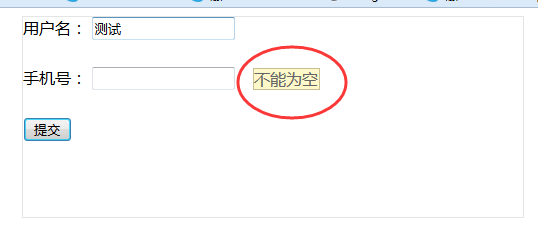
在网站建设中的用户注册、用户登录或者是表单填写页面时,有很多必填项,当用户忘记填写或者是填写不正确时,需要做一些提示框,之前网上有很多关于用JS实现的效果,今天绵阳动力网络公司来为大家介绍用jquery实现自动弹出淡入淡出提示框的方法,首先看效果图:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> jquery 提示语淡入</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css">
.tishi-com{display:none;width:65px;height:20px;line-height:20px; background:#fff9c9; border:1px solid #c7bf93; color:#666;position:relative;left:230px;top:-22px;}
</style>
<script type="text/javascript" src="jquery-3.0.0.js"></script>
</head>
<body>
<div style="width:500px;height:200px;border:1px solid #E5E5E5;margin:0 auto;">
<div style="height:50px;width:100%;">
<label class="user-label">用户名:</label> <input type="text" class="username" name="username"/>
<div class="tishi-com">
<span class="tishi-font font-12"></span>
</div>
</div>
<div style="height:50px;width:100%;">
<label class="user-label">手机号:</label> <input type="text" class="phone" name="phone"/>
<div class="tishi-com">
<span class="tishi-font font-12"></span>
</div>
</div>
<div>
<input type="submit" class="fade" value="提交" />
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$(".fade").click(function(){
var name=$.trim($(".username").val());
var phone=$.trim($(".phone").val());
if(name==""){
$('input[name=username]').siblings('.tishi-com').fadeIn();
$('input[name=username]').siblings('.tishi-com').find('.tishi-font').text('不能为空');
}
if(phone==""){
$('input[name=phone]').siblings('.tishi-com').fadeIn();
$('input[name=phone]').siblings('.tishi-com').find('.tishi-font').text('不能为空');
}
});
});
</script>
</body>
</html>